Hi, Are you looking to learn how to integrate Google re-Captcha with the easiest method, then you are in the right place. Coding Birds Online is a how-to, tutorial website which provides the easiest coding logic with full working source code. Check this demo.
What is Google re-Captcha?
reCAPTCHA is a free service provided by Google which helps to protect websites from spam and abuse. A “CAPTCHA” is a Turing test to tell humans and bots apart. It is easy for humans to solve, but hard for “bots” and other malicious software to figure out. By adding reCAPTCHA to a site, you can block automated software while helping your welcome users to enter with ease.
Why we need it?
If you have a website or web application, you might have noticed that there are some unnecessary contact, inquiry entries came from contact form of the website. These entries are not by a human, so you might think then? The answer is these are by some bots and much other malicious software.
In previous days, we used to put a random number before the form submission and ask the user to enter the same number and verify it on the server-side. But now this method is old. Google’s reCAPTCHA is a new way to verify a user, and it is very simple to verify the user. They just need a single click or tap to prove they are not a robot.
Steps to implement google ReCaptcha in PHP
We need to get the API keys by registering our site, and then Google provides site key, secret key. These keys are important to display the Google re-Captcha and another one is to verify the same.
Step 1: Get re-CAPTCHA API key
In order to get the API keys, visit the https://www.google.com/recaptcha/admin and register your website. If you open this link and login with your Google account you will get a dashboard. Now click the 3rd button displaying like +.

Now you will get the API keys as

Step 2: Adding re-CAPTCHA to your site
Insert this code to head tag of your HTML page
<script src='https://www.google.com/recaptcha/api.js' async defer ></script>
Step 3: Create a FORM with re-Captcha
This is the main index.php file that is your output on the screen. It uses a verify-captcha.php file to validate the Google re-Captcha. To create these files, take a look.
index.php
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="icon" href="https://codingbirdsonline.com/wp-content/uploads/2019/12/cropped-coding-birds-favicon-2-1-192x192.png" type="image/x-icon">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.8.2/css/all.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script type="text/javascript" src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.bundle.min.js"></script>
<title>Google re-Captcha - Coding Birds Online</title>
<script src='https://www.google.com/recaptcha/api.js' async defer ></script>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-sm-9 col-md-7 col-lg-5 mx-auto">
<div class="card card-signin my-5">
<div class="card-body">
<h5 class="card-title text-center">Google re-Captcha</h5>
<form action="verify-captcha.php" method="post" id="reCaptchaForm" class="form-signin">
<div class="form-label-group">
<label for="inputEmail">Name<span style="color: #FF0000">*</span></label>
<input type="text" name="name" id="name" class="form-control" required placeholder="Name">
</div> <br/>
<div class="form-label-group">
<label for="inputEmail">Email<span style="color: #FF0000">*</span></label>
<input type="text" name="email" id="email" class="form-control" required placeholder="Email">
</div> <br/>
<div class="form-label-group">
<div class="g-recaptcha" data-sitekey="your_site_key">
</div> <br/>
<button type="submit" name="submitBtn" id="submitBtn" class="btn btn-lg btn-primary btn-block text-uppercase" >Verify</button>
</form>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
verify-captcha.php
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="icon" href="https://codingbirdsonline.com/wp-content/uploads/2019/12/cropped-coding-birds-favicon-2-1-192x192.png" type="image/x-icon">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.8.2/css/all.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script type="text/javascript" src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.bundle.min.js"></script>
<title>Google re-Captcha - Coding Birds Online</title>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-sm-9 col-md-7 col-lg-5 mx-auto">
<div class="card card-signin my-5">
<div class="card-body">
<h5 class="card-title text-center">Google re-Captcha Result </h5>
<?php
if(isset($_POST['submitBtn'])) {
$secret = 'your_secret_key';
$verifyResponse = file_get_contents('https://www.google.com/recaptcha/api/siteverify?secret='.$secret.'&response='.$_POST['g-recaptcha-response']);
$responseData = json_decode($verifyResponse);
if($responseData->success)
{
echo ' <div class="alert alert-success" role="alert">
Success ! Captcha Verified
</div>';
echo $_POST['name']; echo '<br/>';
echo $_POST['email']; echo '<br/>';
echo 'Do whatever you want of this received data !';
}
else
{
echo ' <div class="alert alert-danger" role="alert">
Please verify you are not robot !
</div>';
}
}
?>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
Step 4: Test out code
When you run this code you will get the output like this. You can check this working demo also. Click to see the demo.

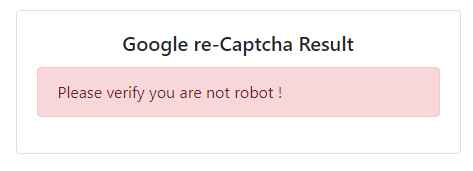
Now, these form fields are mandatory to fill. If you submit this form filling the fields without checking re-Captcha then you will get output like this.

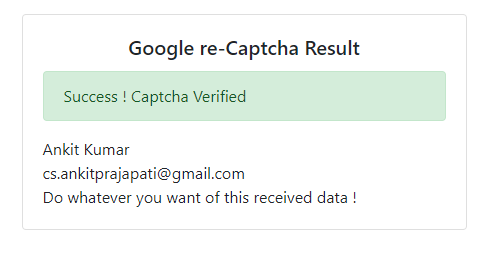
If you fill the form and verify you are not a robot, then you will see this.

Source Code
To download the full working source code download it from here.
Conclusion
I hope you learned everything I explained above, If you have any suggestions, are appreciated. And if you have any error comment here. If you want to download the source code then click here.





18 Comments
complicated knowledge for me… you are smart for this
Thank you for sharing. it’s so complicated but will need in future
I was searching for it, now I finally find how to integrate google re-Captcha with PHP. Thanks for the blog post.
very informative and step to step guide
Thank you for this advice. This could be useful for my site in the future.
I took several programming classes in college but this is too much for me. LOL I would have to hire someone. But thanks for sharing — you are obviously smart!
Thank you for this!!! for people who are not tech-savvy, letting us copy-paste codes like this, makes life easier.
Oh this is so helpful as I’ve been having trouble with this non-stop. Thank you so much!
Oh this post is really helpful will try this process hope I don’t do it wrong.
Thank you so much!! This is indeed helpful. I dont have much knowledge with programming, but i do agree that recaptcha seems to be a better way. Ill save this artcle for when i set it up in my website.
Thank you so much!! This is indeed helpful. I dont have much knowledge with programming, but i do agree that recaptcha seems to be a better way. Ill save this artcle for when i set it up in my website.
Man, you were built for this. Thank you for sharing
Thanks for sharing this, I did not know.
It’s best to participate in a contest for probably the greatest blogs on the web. I’ll advocate this website!
I’ve learn several just right stuff here. Definitely value bookmarking for revisiting. I wonder how so much attempt you set to create the sort of excellent informative website.
I have been browsing online greater than three hours today, yet I by no means found any interesting article like yours. It’s lovely worth enough for me. In my view, if all website owners and bloggers made good content as you probably did, the internet will probably be a lot more helpful than ever before. “No one has the right to destroy another person’s belief by demanding empirical evidence.” by Ann Landers.
Hi there, just became alert to your blog through Google, and found that it’s truly informative. I am gonna watch out for brussels. I will appreciate if you continue this in future. Many people will be benefited from your writing. Cheers!
Greetings! Very helpful advice on this article! It is the little changes that make the biggest changes. Thanks a lot for sharing!