Making users active inactive is the most important and common feature in web applications and websites. In this tutorial, we are going to learn how to make active inactive users in PHP using jQuery AJAX without page refresh. You check this demo also. You can implement the same code with CodeIgniter as CI follows the MVC pattern.
Why we need it?
Suppose you have a web application in which employees doing registration and then after login and performs their tasks. Now if any user is doing some inappropriate activities then you disable his login account.
consider this example as you have a list of users or employees and you want to disable his account so that he failed to login. To do this just need to press a thumb down button and his status in the database table will be 0. And In the login query, you make check the only those people can log in to the system whose status is 1.
Check these posts also
- How to clone a specific folder from a git repository
- How to make a dynamic pie chart in PHP in 2 steps
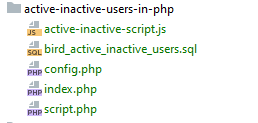
So what are you waiting for? let’s get started. Check these files and folder structure.

- index.php is the main file on which everything is to be performed
- script.php is a logic file contains the code to perform active inactive operations
- script.php uses the config.php is the connection file to the database
- active-inactive-script.js is the javaScript file in which we wrote AJAX to avoid page refresh
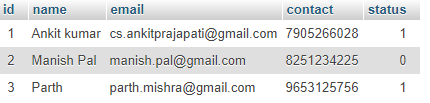
- bird_active_inactive_users.sql is the SQL file which is a database table which the following structure.

Don’t worry I will provide the full 100% working source code so that you can download it and implement it to your machine. Let’s create these files. Make sure you use bootstrap and jQuery. Bootstrap is just for styling and optional but jQuery is mandatory since we are making AJAX request.
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
And include this custom javaScript AJAX request file to the just below to jQuery. Here I am using version 3.4 of jQuery CDN. Here we are using javaScript and jQuery to enhance user experience.
You can learn more about JavaScript functions from this amazing article.
<script src="active-inactive-script.js"></script>
index.php
<div class="container">
<div class="row">
<div class="col-lg-8 posts-list">
<div class="card card-signin my-5">
<div class="card-body">
<center><img src="../website/img/coding-birds-online/coding-birds-online-favicon.png" width="70"></center>
<h5 class="card-title text-center">Active Inactive users in PHP</h5>
</div>
<table id="exampleTable" class="table table-bordered" style="width: 100%">
<thead id="thead">
<tr style="background-color: #1573ff">
<th>Sr.No</th>
<th>Name</th>
<th>Email</th>
<th>Contact</th>
<th>Action</th>
</tr>
</thead>
<tbody id="tableBodyData">
</tbody>
</table>
</div>
</div>
</div>
</div>
active-inactive-script.js
$(document).ready(function () {
$.post("script.php",{key:"getAllUsers"},function (response) {
$("#tableBodyData").html(response);
})
});
function activeInactive(recordId,status) {
var message = ((status == 0?" inactive ":" Active "));
if (confirm("Are you sure to"+ message+ "the user")){
$.post("script.php",{key:"activeInactive",status:status,recordId:recordId},function (response) {
if (response == "success"){
if (status == 0){
$('#activeBtn'+recordId).show();
$('#inactiveBtn'+recordId).hide();
}else if (status == 1){
$('#inactiveBtn'+recordId).show();
$('#activeBtn'+recordId).hide();
}
alert("User is "+ message +"now");
}
});
}
}
script.php
<?php
include "config.php";
if ($_POST['key'] == "getAllUsers") {
$tableData = '';
$sr = 1;
$query = "SELECT * FROM bird_active_inactive_users";
$result = $connection->query($query);
if ($result->num_rows>0){
while ($row = $result->fetch_object()){
$buttonActive = (($row->status == 0)?'block':'none');
$buttonInActive = (($row->status == 1)?'block':'none');
$tableData .='<tr>
<td>'.$sr.'</td>
<td>'.$row->name.'</td>
<td>'.$row->email.'</td>
<td>'.$row->contact.'</td>
<td><a href="javaScript:void(0)" title="Active" style="display:'.$buttonActive.'" id="activeBtn'.$row->id.'" onclick="activeInactive(\''.$row->id.'\',1);" class="btn btn-success btn-sm"> <i class="fa fa-thumbs-up"></i></a>
<a href="javaScript:void(0)" title="In active" style="display:'.$buttonInActive.'" id="inactiveBtn'.$row->id.'" onclick="activeInactive(\''.$row->id.'\',0);" class="btn btn-danger btn-sm"> <i class="fa fa-thumbs-down"></i></a> </td>
</tr>';
$sr++;
}
}
echo $tableData;
}
if ($_POST['key'] == "activeInactive"){
$status = $_POST['status'];
$recordId = $_POST['recordId'];
$query = "UPDATE bird_active_inactive_users SET status='$status' WHERE id='$recordId'";
$result = $connection->query($query);
if ($result){
echo "success";
}
}
config.php
<?php
$connection = new mysqli("localhost","root","","codingbirds");
if (! $connection){
die("Error in connection".$connection->connect_error);
}
Run the Code!
If you followed the steps and you are confident that everything is fine then its time to check the code. Then you will get the output something like this. Create the table and have some data otherwise you will get blank or you can import the same table as I will provide the source code.

The red button is to inactive the user and green is to make the user active. Here I haven’t created a login system. This tutorial is to demonstrate how to make active inactive users in PHP using jQuery AJAX.
Source Code & Demo
You can download the full 100% working source code from here. You check this demo also.
Conclusion
I hope you learned explained above, If you have any suggestions, are appreciated. And if you have any errors comment here. You can download the full 100% working source code from here.
Ok, Thanks for reading this article, see you in the next post.
Happy Coding 🙂

