If you are looking for the code to check username availability in PHP using ajax, then you are in the right place. Here I will provide the complete 100% working source code with a demo.
Username or email availability check is the most common feature used by a variety of websites and web applications. You might have seen this feature on most of the websites when you signup or fill a registration form.
Here I will show you an example so that you can understand more. This is a simple form accepts the username. When you type the username in the input box then it automatically searches in the database whether this username already exists or not without page refresh or page reload.
If the username already exists then it will give an error message or success message and vice-versa.
Files and Folder structure

There are 3 main files index.php,config.php and availability-check-script.php. These files are output file, connection file, and availability check logic file respectively. Others are just icons to show loading, error and success messages.
I will call onchange function of javaScript, which will receive the entered text in the input box and make an AJAX call to validate this username already exists or not.
<input type="text" name="username" id="username" class="form-control" onkeyup="checkUsernameAvailablity();" placeholder="Start typing username" autocomplete="off" required>
When defining this function, It will be like this.
<script type="text/javascript">
function checkUsernameAvailablity() {
var username = $("#username").val();
if (username !="") {
$("#usernameAvailabilityLoader").show();
$.post("availability-check-script.php",{key:"usernameCheck",username:username},function (response) {
var data = response.split('^');
if (data[1] == "available"){
$("#usernameAvailableLabel").show();
$("#usernameNotAvailableLabel").hide();
}else if (data[1] == "notAvailable"){
$("#usernameNotAvailableLabel").show();
$("#usernameAvailableLabel").hide();
}
$("#usernameAvailabilityLoader").hide();
});
}else{
$("#usernameAvailabilityLoader").hide();
$("#usernameAvailableLabel").hide();
$("#usernameNotAvailableLabel").hide();
}
}
</script>
Complete Code
index.php
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="icon" href="https://codingbirdsonline.com/wp-content/uploads/2019/12/cropped-coding-birds-favicon-2-1-192x192.png" type="image/x-icon">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<title>Check username availability in php using ajax - Coding Birds Online</title>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-sm-9 col-md-7 col-lg-5 mx-auto">
<div class="card card-signin my-5">
<div class="card-body">
<center>
<img width="50 " src="https://codingbirdsonline.com/wp-content/uploads/2019/12/cropped-coding-birds-favicon-2-1-192x192.png">
</center>
<h5 class="card-title text-center">Check Username Availability</h5>
<label>[ankit,manish,rohit not available]</label>
<form id="checkingForm" class="form-signin">
<div class="form-label-group">
<label for="inputEmail">Username<span style="color: #FF0000">*</span></label>
<input type="text" name="username" id="username" class="form-control" onkeyup="checkUsernameAvailablity();" placeholder="Start typing username" autocomplete="off" required>
</div> <br/>
<div class="form-label-group" id="usernameAvailabilityLoader" style="display: none">
<img src="loading-icon.gif"/> <label for="inputEmail">Please Wait a moment...</label>
</div>
<div class="form-label-group" id="usernameAvailableLabel" style="display: none">
<img src="success-icon.png" width="20"/> <label for="inputEmail">Username available</label>
</div>
<div class="form-label-group" id="usernameNotAvailableLabel" style="display: none">
<img src="error-icon.png" width="20"/> <label for="inputEmail">Username not available </label>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
<script type="text/javascript">
function checkUsernameAvailablity() {
var username = $("#username").val();
if (username !="") {
$("#usernameAvailabilityLoader").show();
$.post("availability-check-script.php",{key:"usernameCheck",username:username},function (response) {
var data = response.split('^');
if (data[1] == "available"){
$("#usernameAvailableLabel").show();
$("#usernameNotAvailableLabel").hide();
}else if (data[1] == "notAvailable"){
$("#usernameNotAvailableLabel").show();
$("#usernameAvailableLabel").hide();
}
$("#usernameAvailabilityLoader").hide();
});
}else{
$("#usernameAvailabilityLoader").hide();
$("#usernameAvailableLabel").hide();
$("#usernameNotAvailableLabel").hide();
}
}
</script>
</body>
</html>
Run this Code
When you run this code you will get the following output if there are no errors. When you type any username in the box, then it will show the loader.

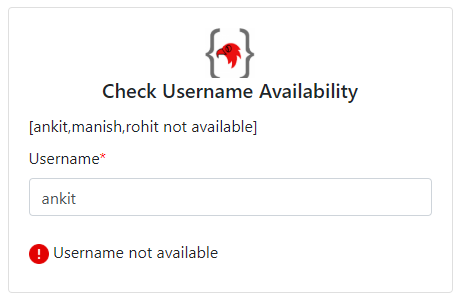
If the username is already exited it will show like this.

And when username available means it does not exist already, then you will see this.

Source Code & Demo
You can download the full 100% working source code from here. You check this demo also.
Conclusion
I hope you learned explained above, If you have any suggestions, are appreciated. And if you have any errors comment here. You can download the full 100% working source code from here.
Ok, Thanks for reading this article, see you in the next post.
Happy Coding 🙂