Most of the websites you visit to get the definition of the framework in software terms but unfortunately, these definitions are not able to provide you the whole perspective and this question is most of the time is asked in verify of interviews .so trust me this post is gonna for you to completely understand the difference between library and framework. So without wasting any time, let’s get started…
Now let me tell the what the issue is many people say to try to understand what is a library and what is the framework and you get both answers but this is not perfectly a correct thing, we have to understand both sides by side.
I will explain the framework in a simple way.
Suppose you have to make tea on a daily basis with several ingredients like sugar, tea leaves, other spices, water, etc. In doing this on a regular basis you find it really difficult to put all ingredients in the right ratio all the time. You may miss any item some time and you have to open several boxes one by one.
So one day you got an idea mixing all ingredients in one jar in one ratio such that every spoon serves the right ratio mix to tea(excluding milk and water).
Now the jar is your framework. When you have to do a lot of things on a regular basis it requires a lot of time but the framework not only saves time, it also provides a lot of components to your application. Fast and easy.
On the other hand, When you have fewer rules it is a library and when you have more rules and restrictions, of course, it is going to be a framework.
Let’s take an example.
Home and school and you are a student. When you are at home you can place your books, band anywhere you want. But when you are in school you are restricted to come in proper uniform, place your books and bags in the table.
In the same way, you can do anything with the library, modify and use it. In a framework you are bounded by rules, you are not allowed to change, yes you can change, but it requires a lot of settings and configuration changes.
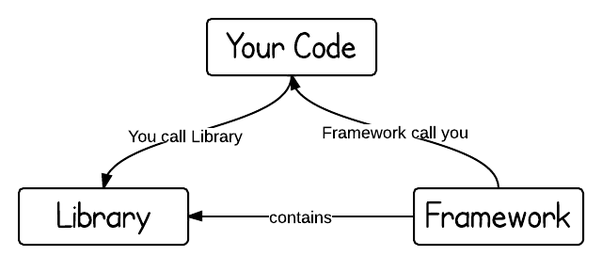
In other ways when you have the power to call a code whenever you like, it is simply a library. In frameworks, It calls the code and your code might call the library. But in framework let it is CodeIgniter, you are restricted like your helper folder should always be a helper, can you change it? Of course, you can, but need to dig up in settings, configurations. API is a bridge that connects the framework and library.
Libraries are a collection of codes, functions that save your time by implementing all the functionality you want. There are different libraries for different tasks. You may not know how the functions inside the library perform their job. You just need to know how to call the library.
While frameworks are just like a library in a way that makes your job easier but you can not call a framework as a library you call. If you want to use a framework, you have to learn first.